- Link
- Link
- Link
- Link . .
- Link

Introduction
- Item Name : Educomp - Premium Bootstrap 4 HTML Template
- Item Version : v 2.0
- Author : WWS Themes
- Support : support@wwsthemes.com
First of all, Thank you so much for purchasing Educomp and trusting WWS Themes as your partner.
Together, we are awesome!
You are entitled to get free lifetime updates to this product + exceptional support from the us directly.
This documentation is to help you regarding each step of customization. Please go through the documentation carefully to understand how this template is made and how to edit this properly. Basic HTML and CSS knowledge is required to customize this template.
Prerequisites
You will need the following sofwares to customize this template.
- Text Editor (eg: Sublime Text or Notepad)
- Web Browser (eg: Google Chrome or Mozilla Firefox)
- FTP Tool to upload files to Server (eg: FileZilla)
Be careful while editing the template. If not edited properly, the design layout may break completely.
General
File Structure
EDUCOMP/
|- css/
|- colors/
|- uncompressed/
|- *.*
|- js/
|- uncompressed/
|- *.*
|- images/
|- gallery/
|- prettyPhoto/
|- shop/
|- *.*
|- fonts/
|- flags/
|- slider-revolution/
*.*
- EDUCOMP, the root folder, contains all the files and folders used in this template. All the HTML pages directly reside within the EduComp folder.
- CSS folder contains all the css files including the plugins (except the revolution slider files).
The colors folder contains color variations for the template that come bundled. How to use them will be explained later in the documentation under "Customization".
The uncompressed folder contains un-minified versions of CSS files. These files are not linked to any of the pages of the template. You may delete them altogether if you don't need any editing work done. - JS folder contains all the javascript files including the plugins that have been used (except the Revolution Slider files).
The uncompressed folder contains un-minified versions of JS files. These files are not linked to any of the pages of the template. You may delete them altogether if you don't need any editing work done. - Images folder contains all the images used in EduComp.
The gallery folder contains images used in "Albums" on Albums page and Single Album page.
The shop folder contains images used in Ecommerce pages like shop, cart, checkout etc. - Fonts folder contains icon font files. EduComp uses FontAwesome family of icon fonts.
- Flags folder contains flag icon font files that are used in language select Modal.
- Slider-revolution folder contains all the files used by revolution slider (js, css etc.)
Installation
Whether you are working on your local system or you need to upload the website to the server, you need to copy all the files and folders present in the EDUCOMP folder
Use any FTP client to copy files from your system to the server. All the below folders and files need to be uploaded:
- js Folder
- css folder
- images Folder
- fonts folder
- flags folder
- slider-revolution folder
- All HTML files
index.html is the homepage of your website which opens by default when someone visits your site.
Back to Top Proceed
HTML
HTML Structure
EduComp uses the following basic structure on all pages with exceptions like Coming Soon page:
<html>
<head>
EduComp Education Website Template
</head>
<body>
...
...
</body>
</html>
- <head> houses the Title, Meta tags, Includes like CSS stylesheets etc.
- <body> houses the Header (Website Menu), Content of the page and the Footer.
The Header

Educomp header is divided into 2 parts:
- Topbar - The Band at the top. Contains Phone number, Mini Cart, Language Selector and Login/Signup links.
- Navbar - The Navigation bar below the Topbar. Contains Logo and the Menu
Header structure is a s follows :
Applying .header-1 class makes the menu overlapping on the slider as seen in index.html
Applying .header-2 class makes the menu normally positioned i.e. that not overlapping the slider as seen in index-1.html, index-2.html, index-3.html and index-shop.html
Revolution Slider
EduComp comes bundled with Slider Revolution which is one of the most amazing and modern Sliders available. Slider Revolution has a pretty extensive documentation of its own.
View DocumentationBasic structure of Slider Revolution in EduComp is as follows:
Page Header
Do not confuse Header with Page Header.

Page header contains the Heading which tells us which page we are on. Page Header is not present on Home page.
In EduComp the page header wraps the following:
- Page Title/Page Name - Tells us which page we are currently on. Example : About
- Breadcrumb - Tells us our exact location within the directory structure of the website. Example : Home / About
Sidebar
Love sidebars? Use them on the website pages or on the blog pages, as you like.
The basic structure of sidebars in EduComp is as follows :
.widgetclass is the wrapper class for every widget in the sidebar..widget-specific-classclass is widget specific class like.twitter-widget,.search-widget,.category-widgetetc. depending upon which widget you use.
Footer

Footer is EduComp is divided into 2 parts:
- Primary Footer - The upper big part of the footer. Houses the Footer widgets
- Secondary Footer - The lower smaller part of the footer. Houses Copyright info and Social Media Connect
The basic Footer structure in EduComp is as follows:
.footer-widget class is the wrapper class for every widget in the sidebar.
Back to Top Proceed
CSS
CSS Files
The CSS folder has the followings contents:
- bootstrap.min.css - Bootstrap Core Stylesheet
- components.css - Restyled Bootstrap Components
- font-awesome.min.css - Font Awesome Stylesheet
- style.css - EduComp Custom stylesheet
- vendors.css - Contains Plugin styles - As provided by vendors (not modified)
- Uncompressed [Folder] - Contains all the CSS files in an un-compressed state. Use them for restoration to the original form just in case you make some undesired changes while editing.
- Colors [Folder] - Contains 6 folders with each folder containing :
styles.csscomponents.css
Helper Classes
To make customization a breeze, we have added some helper classes to the default ones :
| Category | Class Name |
|---|---|
| Font Weight |
|
| Font Size |
.font16 sets the font-size to 1 rem which is same as 16px. Same applies to other font sizes.
|
| Color (Depends on Template Color Theme) |
Yellow (Path : css/colors/yellow)
Beige (Path : css/colors/beige)
Blue (Path : css/colors/blue)
Green (Path : css/colors/green)
Peach (Path : css/colors/peach)
Red (Path : css/colors/red)
|
| Padding |
|
| Margin |
|
| Miscellaneous |
|
Back to Top Proceed
JS
We have taken utmost care so that you never need to deal with the javascript files until and unless you need to customize the functionality. Thats why we have used data-attributes to simplify things as much as possible.
Overview of Main.js (js/main.js)
main.js is the custom javascript file fo EduComp which contains all the initializing scripts etc.
To make handling simple, this file is divided into 2 parts:
- Function Calls
- Function Definitions
If you want to fiddle with certain values like timing or want custom functionalities, you may edit this file. The file is well commented.
Countdown Timer
Files Required :
- jquery.min.js
- jquery.countdown.min.js
- main.js
We understand that dealing with Javascript can be messy. You can directly change the date for Countdown Timer with data attributes
The basic structure for timer is as follows:
0days
0hrs
0min
0sec
Simply edit the attribute data-date to your choice of date. Format for the date is YYYY/MM/DD hh:mm:ss. Thats it!
Youtube Video

EduComp offers custom look for Youtube Videos.
Files Required :
- jquery.min.js
- main.js
The basic structure of youtube video is as follows:
To load your choice of Youtube video, simple replace the attribute data-video-id with your Video's Id.
Use it on static pages, blog posts or anywhere seamlessly.
How to find the ID of any Youtube video? In the following image, the red underlined string is the ID of any video.

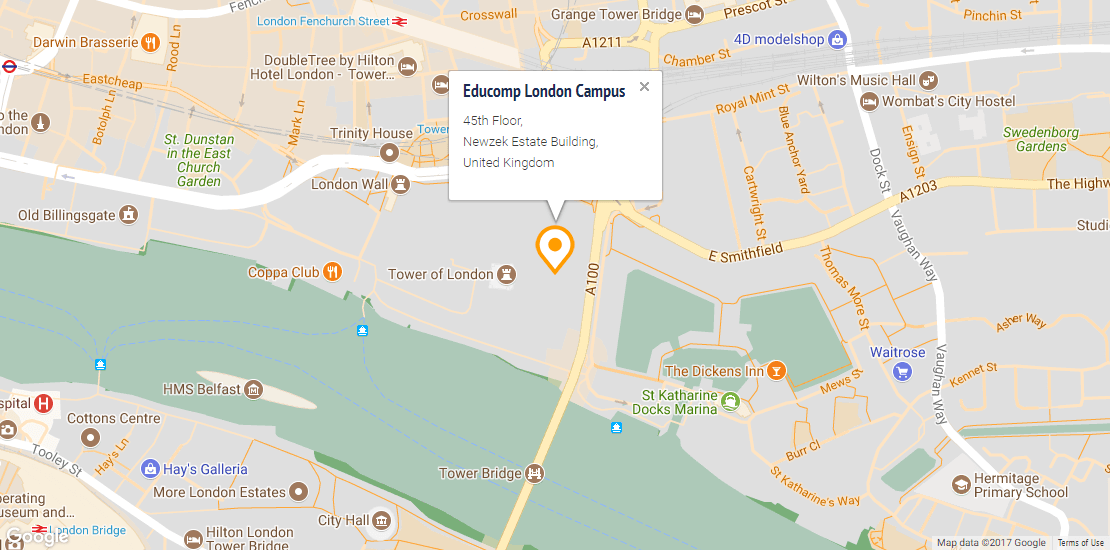
Google Map Custom contact.html

EduComp offers customized Google maps along with custom Pin Marker and Information Window.
Files Required :
- jquery.min.js
- Google MAps API
- main.js
The map in EduComp is theme styled and has Auto Center feature.
The basic structure of Google map is as follows:
<div
class="gmap"
id="gmap"
data-lat="51.508103"
data-long="-0.074911"
data-info-win="<h6>Educomp London Campus</h6>">
</div>
To load the place of your choice, you need to do the following:
- Replace the value of
data-latattribute with your place's Latitude. - Replace the value of
data-longattribute with your place's Longitude. - Replace the value of
data-info-winattribute with the data you want to display in the info window that shows up on the marker. HTML is supported
How to find the Latitude and Longitude of your place?
- Open Google Maps
- Find your place on the map
- Right click on your place and Click "Whats here?"
- The Latitude and Longitude of the place will be shown.
- Put those values here.
Modal Pop Up (index.html)
We have extended the Modal functionality provided with Bootstrap. So you can have auto pop-up modals for displaying offers or getting subscriptions.
Files Required :
- bootstrap.min.js
- jquery.min.js
- main.js

EduComp offers a superb functionality of PopUps using Bootstrap Modals.
Any Modal can be used to make it "Pop Up" on Home Page or any other page of your choice.
You just need to use the following 2 attributes:
data-open-onloadValid Values : "true" | "false"
If you want to open your modal on page load then set the value as "true" else set it to "false". Default value is false.
data-open-delayValid Values : Integer specifying time in milliseconds
If you want that the Pop Up should come after some delay on page load, then specify time here in milliseconds
Modals can contain any HTML data. So, you can modify according to your needs.
Back to Top Proceed
Customization
Changing Color Scheme
EduComp comes with 6 color schemes built in:
- Yellow (Path : css/colors/yellow)
- Beige (Path : css/colors/beige)
- Blue (Path : css/colors/blue)
- Green (Path : css/colors/green)
- Peach (Path : css/colors/peach)
- Red (Path : css/colors/red)
If you want to change the color scheme of template, follow the given steps. As an example, we will be changing the color scheme to Green, but the steps are same for all other color schemes.
- In the template's Root directory, navigate to the folder - css > colors.
- Within the colors folder, you will find various folders having names of colors depicting the CSS files for the color scheme that folder contains.
- To change the color scheme, open the folder of your choice. For eg. Green.
- Copy both
style.cssandcomponents.css. - Paste the files in the template's CSS folder i.e two level above. Overwrite the files if warned by the system.
That's it!
Create Custom HTML Page
There may be times when you want to create some new pages with assorted elements as per your need.
We have provided an empty page with the theme so that you may add elements as per your choice quickly.
- Find
blank.htmlin Root directory. - Open it with with any text editor like Notepad++
- Start editing!
This page already contains Header and Footer.
Logo/Branding
Logo can be changed by replacing the file logo.png located in images folder.
You can change the logo by changing the filename in the code to your file name. You can find the logo in the header by searching for "Replace with your Logo" in the code. Logo is present within Anchor tag with class name navbar-brand
While you can upload a Logo of any size, recommended size of the logo is 114px by 35px.
Menu/Navigation
EduComp offers Mega-menu and Multi-level sub-menus.
Main Menu can be found by searching for "Main Menu" in the code. Main menu can also be identified with ID : main-navigation
The basic structure of Main Menu in EduComp is as follows:
There is no need to add
.active class to current page as Educomp does that automatically.Back to Top Proceed
Contact Form
Files Required :
- jquery.min.js
- jquery.form.js
- jquery.validate.min.js
- main.js
With EduComp, we have provided the validation script and submission script bundled.
To change the email id from which the Emails are being sent to visitors, please follow the given steps:
- Find the file
sendemail.phpin root directory of the theme. - Open it any Text Editor like Notepad++
- Go to Line No. 7
- Replace the email with your choice of email id
- Save it.
The contact form in EduComp is submitted via AJAX, so the page doesn't reload while submitting.
Back to Top Proceed
Google Fonts
EduComp makes use of 2 fonts provided by Google Fonts.
- PT Sans Narrow for headings
- Noto Serif for body text
Google fonts are included within the <head> tag of every page.
Back to Top Proceed
Credits
Demo Images
- Pixabay : https://pixabay.com/
- PNGImg : http://pngimg.com/
Video
- MovementLifestyle Channel : https://www.youtube.com/channel/UCeOEiGHeMyfU7kMpGIZ3uBQ
Icon Fonts
- Font Awesome : http://fontawesome.io/
Google Fonts
- PT Sans Narrow : https://fonts.google.com/specimen/PT+Sans+Narrow
- Noto Serif : https://fonts.google.com/specimen/Noto+Serif
Resources
- Get Bootstrap : http://getbootstrap.com/
- jQuery : https://jquery.org/
- Scroll speed : https://github.com/nathco/jQuery.scrollSpeed
- Owl Carousel : http://www.owlcarousel.owlgraphic.com/
- jQuery Countdown : http://hilios.github.io/jQuery.countdown/
- jQuery Appear : https://github.com/bas2k/jquery.appear/
- Slider Revolution : http://themes.themepunch.com/?theme=revolution_jq
- Pretty Photo : http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/
- jQuery CountTo : https://github.com/mhuggins/jquery-countTo
- jQuery Form : http://malsup.com/jquery/form/
- jQuery Form Validation : http://jqueryvalidation.org/
Back to Top